The internet was built to help humans create connections around the world. Regardless of gender, race, or sexuality, the internet has always been an accessible place. There are web accessibility standards that are there to help everyone use the internet fairly because web accessibility designs are there for a reason: they allow inclusivity. There are three main purposes behind good design:
- Function
- Communication
- Aesthetics
All three of these aspects are crucial to creating websites that are more accessible, and therefore have broader appeal. If you want to grow the user base of your website, these three aspects of design are crucial, and, coincidentally, also necessary for accessible websites for those with disabilities.
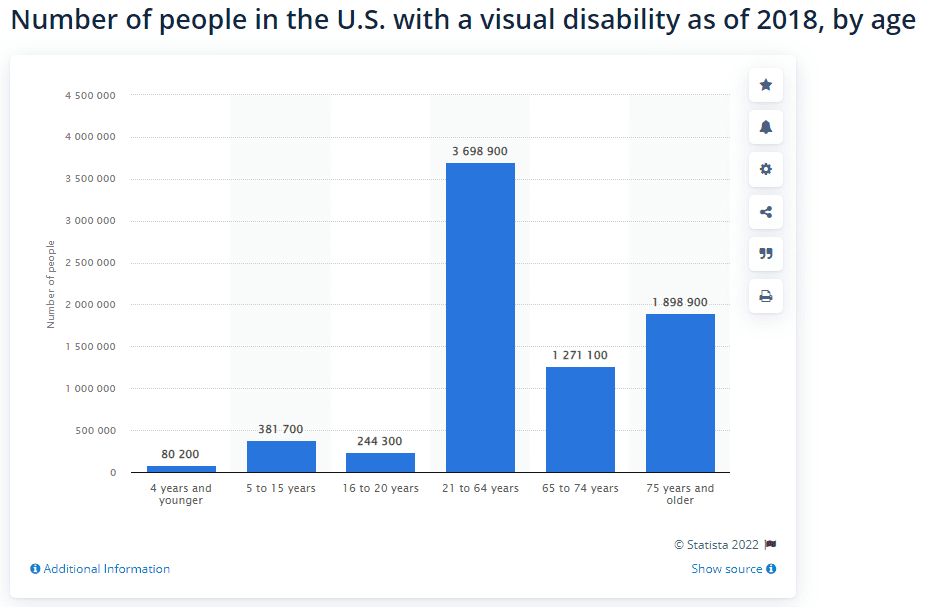
Unfortunately, there are a lot of preconceived notions about websites that are accessible for those with disabilities. These myths about web accessibility standards are simply untrue and are counterintuitive for anyone who wants to design a website. Even if accessibility was not previously on the mind of a website designer, accessibility is not just for people with disabilities. And besides, there are about 61 million adults (about 26% of the population) who are living with a disability in the US right now, which is a huge amount of the population to alienate.

Source: Statista
Below we will talk about these myths and why they can be damaging to your business and to your website’s design, and what type of website accessibility designs you can use to make your site more accessible to those with disabilities.
Defining Web Accessibility Standards
In simple terms, a website that follows accessibility standards follows the Web Content Accessibility Guidelines (WCAG), allowing anyone, regardless of their disability, to be able to properly use a website just as efficiently as someone without a disability. The people who approve of these guidelines come from a variety of backgrounds, including designers, scientists, social scientists, and most importantly the community itself. Having the disabled community at the forefront doesn’t just give them a voice, it allows accessibility to develop at the fastest rate possible.
The content you see that follows web accessibility standards usually includes:
- The content you see on the page, such as text, images, and sounds.
- The markup defines how the webpage is set up.
This type of inclusion for those with disabilities fall under four types:
- Perceivable: does the content have captions, text alternatives, and in general make it easier for those with hearing or seeing disabilities to perceive the content on screen?
- Operable: Is the website usable with only a keyboard, is there enough time for all users to read and comprehend what is on the screen, is the site easy to navigate, and can you use inputs other than a keyboard?
- Understandable: does the content make sense and is it comprehensible?
- Robust: does it work with modern and future tools (such as a keyboard)?

Web accessibility standards follow a very simple (but ever-growing) level of web accessibility design: easy to use by everybody. This type of inclusivity might sound daunting, but below we explain just why everybody benefits from a website that is accessible.
Debunking Myths
Myths are created from a combination of assumptions, misinterpretations, and general anxieties. These debunked myths prove that it is not only important that all websites have accessibility to those with disabilities, but will improve the general design of your site.
“It Only Helps A Few People”
This is simply not true. There are a large number of functional adults who live with disabilities, and these people deserve the same rights. As we said before, more than a quarter of all Americans are living with a disability of some kind, and they deserve accessible websites just as much as anybody else. 86% of websites failed a basic requirement from the Bureau of Internet Accessibility and don’t live up to basic web accessibility standards. Luckily for you, this can be your chance to stand out from the crowd by utilizing web accessibility designs.
With so many websites not trying to improve their design, your website can easily stand out in a sea of poorly designed sites. Due to a need for more accessible websites, you can fill a niche that more than 25% of the US’s population is without at the moment. Web accessibility standards are not just for a few people, but a large and very present audience that desperately needs well-designed websites.
What About Those Without Disabilities?
But beyond this surprisingly large pool of users, people without disabilities benefit from websites that follow these standards as well. Remember, the best website is a well-designed website, and everybody loves a well-designed website because it allows them to use it with ease and comfort, which is everyone’s optimal experience while surfing the web. These myths ignore the fact that everybody—regardless of having a disability or not— wants basically the same experience while using a website. Web accessibility standards just help guide you in the process of designing a website built with the user’s experience in mind.
Having a website that is built with web accessibility designs in mind for those with disabilities benefits everybody. An accessible website is a visually pleasing website, which is something that everybody wants. 38% of people will stop engaging with a website if the content or layout is unattractive. This includes both people who are with and without disabilities.

It’s Optional
For many sites, website accessibility is legally required. In the last two decades or so, activists have been championing disability rights both on and off the internet, making sure they get justice in the fight against negligence. Web accessibility standards are one of these victories, giving them credibility and a simple-to-follow guideline for any website designer out there.
W3’s Website Accessibility Initiative has an overview of legal requirements. As a responsible and legitimate business, you want your website to reflect this. Showing that you care about your customers, regardless of their background, is crucial for bringing in more users and proving your website’s legitimacy. Web accessibility design can help you understand the steps needed to prove that legitimacy.
It’s Too Difficult
There’s a common misconception that website design in general is a difficult process. If simple website design is challenging, then creating a website that follows web accessibility standards must be impossible. But this is simply not true. Website design is easy to learn, and accessibility standards are a simple aspect of following basic design choices. To refer back to the four principles, they don’t just help those with disabilities, they make the website easier to navigate for all. If you are involved in your website’s design, you already know enough to make your website more inclusive. It just requires a general knowledge of website design and awareness about what design standards there are for those that have a disability.
It Will Take Too Much Time
Another complaint along with “it’s too difficult” is that it takes too much time, and your website will be down for weeks, taking away precious time from potential sales and conversations with customers, but once again, this is not true. Website accessibility, like website design in general, is a process and doesn’t have to be all done at once. Web accessibility standards are something you slowly work at, involving users and potentially your employees to troubleshoot your design over the course of a longer period of time. Slowly rebuilding your website with accessibility in mind does not mean you have to tear your entire website down to make it better, you just need to do it step by step.
Accessible Websites are Boring
People have this strange assumption that if you are doing something by the books, it has to look dull and unappealing to appeal to the largest demographic of people. When it comes to web accessibility design, this is far from the truth. Web accessibility standards feature a catchy design because it helps those with disabilities using a specific color contrast ratio of at least 4.5:1. They follow the four design principles which make sites easy to understand and quick to register. People who have vision problems need to have easy-to-read fonts and catchy colors to see your content, and this will draw anybody in, regardless of their medical history.
Once We’ve Checked Our Site For Accessibility Once, We’re Done
As mentioned before, design is a process that exists in the long run. Since the guidelines that define accessibility are constantly changing with user feedback, research, and new forms of technology, it’s a process that will never be fully completed. Instead, you make slow improvements once in a while, making sure the website is following web accessibility standards.
But this in itself is not a bad thing, on the contrary, it will help you be motivated to keep updating your website. A great lesson of business is that your website and your business will never be perfect, but you should try your hardest. Making sure you are always trying to improve your site’s design, your approach to marketing, and even the image your brand is projecting will help foster an air of dedication and hard work that will get your business the customers it deserves.
How to Create Accessibility
As mentioned before, the W3C Website Access Initiative develops specific guidelines for designers to follow. With their mission of spreading web accessibility standards across the internet, they are your top resource for education and implementing web accessibility designs in real-time with a community that can help you.
Knowing About UX
Beyond the W3C, using UX data design is a great way to make sure your website is working properly. Have the user experience to see how people interact with your website and navigate it. Remote usability testing is a great way to gather data not just for the short term though, but also for the long run. If you feel that your website needs a real overhaul or if you are uncertain if it follows proper web accessibility standards, it’s recommended to learn about UX and see how users interact with your site for the best results.
Staying Informed
As briefly mentioned before, the W3C is a community, one that should be used as a valuable resource you can turn to again and again. Learning about web accessibility is a long process, one that is talked about in their forums. If you have questions of any kind, they should be your first step when researching. Along with listening to your users, listening to others with disabilities is the only way you can improve web accessibility standards on your site.
Considering Others
The web is built with people in mind. It can promote communication, regardless of where you live; as long as you have an internet connection, you can connect with others. The foundation behind good design is to make this connection easier than ever. Besides that, there are plenty of studies that have shown that creating a website with web accessibility designs has almost immediate results. When the podcast and radio show “This American Life” began including written transcripts of its episodes, search traffic increased by 6.86%. Web accessibility standards only help to promote this.
Of course, you might find this all a little overwhelming, but fortunately, there are plenty of hardworking web designers out there that are more than happy to help you build a website that is accessible, well designed, and enjoyed by everyone. Not only can they help you build a website that is usable by everyone, but they can also help you learn along the way, so you know how your business can grow and develop with the help of great design.

