Ready to improve your page speed and, with it, your website’s user experience? As of August 2021, Google has officially integrated a new component to its search algorithm that factors in page experience: Core Web Vitals. Learn more about how Google Core Web Vitals can improve page speed and how improved Google Web Vitals can boost both website traffic and conversions.
Why is Page Speed Important?
Before discussing how to improve page speed by understanding and implementing more effective Core Web Vitals, we have to consider why page speed matters. The short answer to this question is a resounding yes! Page speed has a huge impact on website traffic rates and conversions.
Tellingly, Google’s 2018 study on page speed discovered that the bounce rate increases by up to 90% for a webpage that takes as little as one second to load. This finding, and similar trends, have made Google Core Web Vitals a crucial component of SEO to improve page speed, user experience, and website performance.
To clarify, a high bounce rate can result when potential website visitors or clients, frustrated by their perception of the website being slow to load, choose to “bounce,” or leave, without interacting with its content. That makes increasing your loading speed one of the best strategies for better conversion rates. By improving page load speed, a website can enjoy a lower bounce rate and more meaningful traffic, with higher levels of clicks and scrolling as well as more potential conversions.
While faster is generally better, remember that speed alone isn’t sufficient for success; your website also needs to feature great content, as argued by Forbes. Speed is not the only factor in website performance, but it has a huge impact on user experience (with a substantial potential for negative experiences, if your website loads or interacts too slowly for users’ preferences). Ultimately, improving page speed is an important consideration for all websites.
What are Google Core Web Vitals?
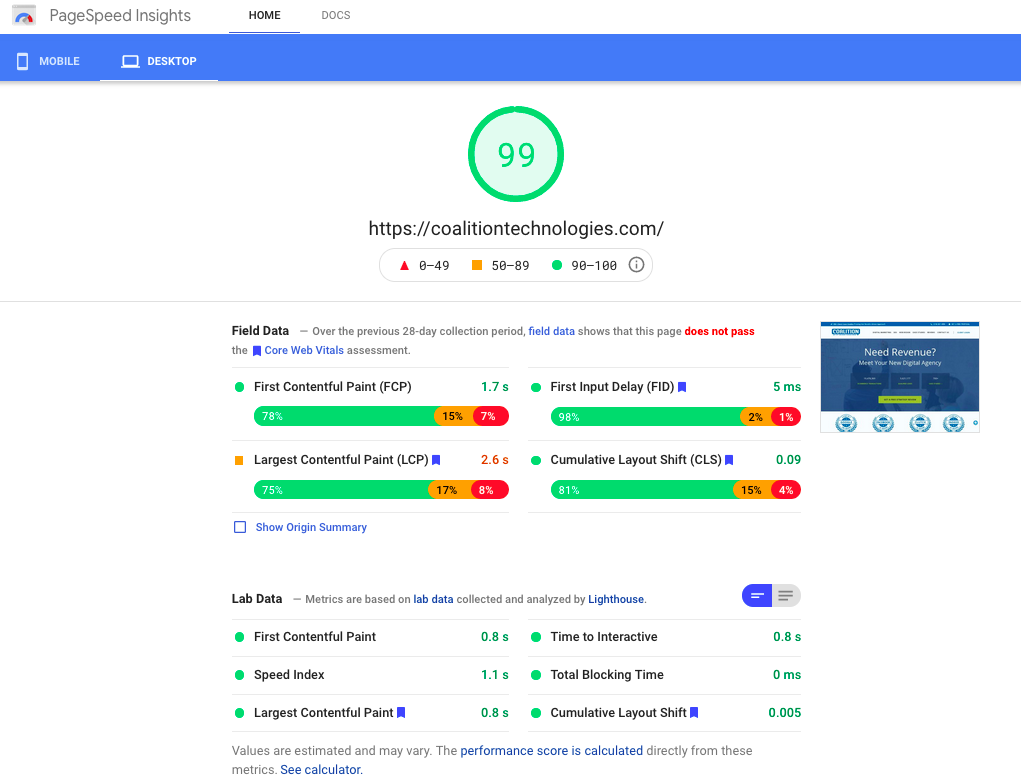
Google Core Web Vitals are user-focused metrics measuring a webpage’s ability to provide a smooth experience for users, in terms of content loading speed, interactivity, and visual stability. Web design in 2021 is all about keeping both website visitors and search engines happy by implementing a combination of good Google Web Vitals and general SEO principles. Google denotes three categories of Core Web Vitals: Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, explained in detail below.

Largest Contentful Paint
Despite its name, this Web Vital doesn’t have anything to do with artists or museums. Largest Contentful Paint, or LCP, is a Google Core Web Vital that measures page speed. LCP concerns the length of time it takes for the main content of a webpage to load. In other words, LCP tracks how long it takes after a user clicks on a webpage until it becomes readable.
Google guidelines suggest that the main content of your page should load within the first two and a half seconds of a user’s visit for your webpage to score a good LCP and that your LCP should rank as good at least 75% of the time for optimal SEO rankings.
First Input Delay
First Input Delay, or FID, tracks the initial response time of your website to the user. This refers to how long your website takes to respond to a user clicking a link or tapping an embedded button or video. Google recommends that FID should be under 100 milliseconds.
Cumulative Layout Shift
As you’ve scrolled to read this article, this webpage has undergone a process that is tracked through cumulative layout shift, or CLS. CLS measures how many layout shifts users undergo while on the webpage, which means the number of times the content moves unexpectedly.
It’s all about the user experience with Google Web Vitals, but especially with CLS, which centers on determining the effect of layout shifts on the user’s ability to read and otherwise interact easily with the content on the page. Google recommends that a webpage have a CLS score no greater than 0.1.
How Can I Improve Page Speed?

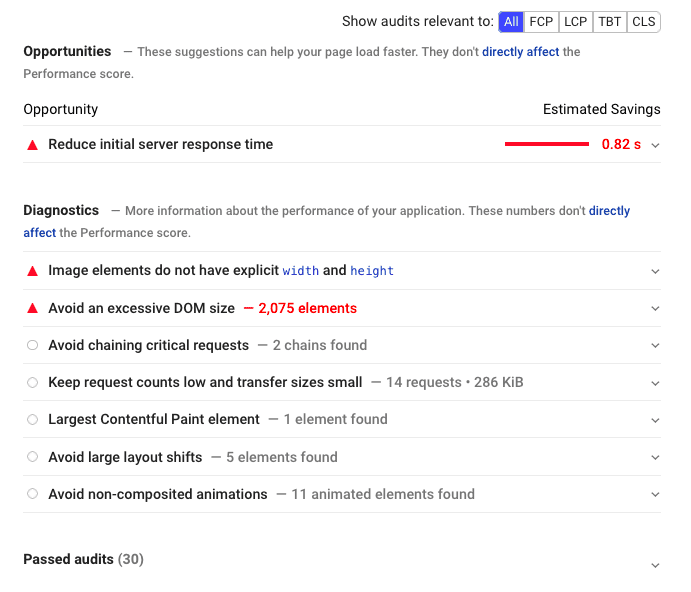
Now that you know what the Google Core Web Vitals are, the next step is to recognize how you can use your understanding of the Google Web Vitals to improve page speed and user experience on your website. Google has a lot of resources available, including this guide to optimize LCP, with steps you can follow to speed up your website. Suggestions for improving Largest Contentful Paint include considering cache assets, establishing third-party connections early, and minifying CSS files. For First Input Delay, optimization should center on optimizing JavaScript execution, and for Cumulative Layout Shift, the main opportunities for optimization are images without dimension and dynamic content. These improvements to Google Core Web Vitals range from simple and logical to complicated and demanding, but the results can be extremely powerful.
Cache Assets
Server-side caching stores a copy of the generated HTML on disk, which reduces time to first byte (TTFB) and minimizes resource usage. Caching is an excellent solution for static HTMLs that don’t need to change on every request. Server caching can be applied in a few different ways, including configuring your cloud provider’s cache behavior and configuring reverse proxies to serve cached content.
Third-Party Connections
When a webpage requires server requests to third-party origins, it can also slow page load speed. You should establish those connections as early as possible in order to optimize speed.
Minifying CSS Files
CSS files slow load speed, so you should minimize the amount of CSS blocking render on your site. One way to do this is by minifying CSS files. There are many different tools you can use to achieve this, including UglifyJS for JavaScript, the HTML Minifier for HTML, and CSSnano and csso for CSS. CSS files can contain characters like indentation, spacing, and comments, which are unnecessary for the browser. Making sure those files are removed will boost your website’s LCP.
JavaScript Execution
The main factor undermining First Input Delay is heavy JavaScript execution, because the browser can’t respond to user interaction while it’s executing JavaScript on the main thread. This means that the best way to reduce FID is to optimize its operation on your site. To reduce execution time, you should defer unused JavaScript and minimize unused polyfills. All JavaScript is render-blocking by default, so you should code-split large bundles into multiple chunks and defer any non-critical JavaScript, including third-party scripts. You could also use a web worker to run JavaScript on a background thread.
Improving Cumulative Layout Shift
Two of the most common elements increasing CLS are images that lack dimensions and dynamically injected content. You should make sure that all images on your website include width and height size attributes. This ensures that the browser allocates the right amount of space while the image is loading and prevents layout shift.
You should also avoid inserting new content dynamically above existing content, such as banners or forms. If you need to add this type of content, you should reserve sufficient space for it in the viewpoint using a placeholder or skeleton UI so that loading doesn’t cause layout shift.
With LCP as well as the other Google Core Web Vitals, improving page speed comes down to optimizing the performance of the processes that make up your website.
The Best in Web Design
Of course, every company wants the best website for their business, but navigating web design and site upkeep, especially with the new algorithm of Google Core Web Vitals, can be overwhelming for even trained development teams. The good news is that you don’t have to feel worried about all the acronyms and numbers by yourself.
Real understanding and the associated positive change for your website’s results are possible and available to you today. Get the help you need from the best in web design by using our rankings of the 50 Best Web Design Services Companies.